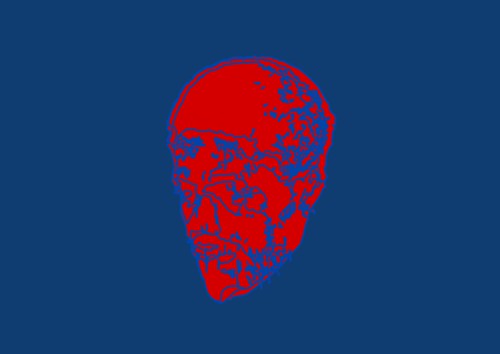
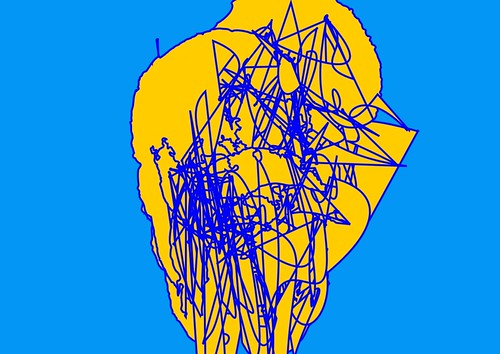
Comics Sans Must Die ended some time during the week of GLI.TC/H 2112. Although it only lasted just over a month long, the creation of Comic Sans Must Die actually started in July 2010 when I stumbled across the Geomerative library for Processing as a way to manipulate SVG files. After a bit of fiddling with one of the example files I was able to take (almost) any SVG file and gradually reduce it over time.

This “destruction” is exactly what happens when you press Ctrl + L or Path > Simplify in Inkscape. It reduces the amount of nodes in the paths to simplify their construction, resulting, at times, in a very polygonal shape.
Processing Sketches
In the two years that followed I experimented with ways to export the on-screen destruction of the files to an animation (either gif or video file). I came across the gifAnimation library, which did exactly that. Soon after I was able to able to combine the two libraries to produce an animation of a SVG file being gradually destroyed. With the help of Richard Clifford this script was modified to also work on a folder full of SVGs. You can download both sketches from my Open Processing portfolio or below:

Sketch for multiple files. Click to download

Sketch for single file. Click to download
At the moment these sketches only work with Processing 1.5. They’ve been tested against gifAnimation from January 2008 and Geomerative rev 34 and were originally developed on Ubuntu 12.04. They can only be used on the Desktop, though the challenge is there for someone to make a version for web browsers.
Working with Comic Sans
With the Processing scripts in place I needed a way to destroy each individual glyph of Comic Sans. For this I turned to FontForge. Using the following command (on Linux) I was able to output each glyph to an SVG file:
fontforge -lang=ff -c 'Open($1); SelectWorthOutputting(); foreach Export("svg"); endloop;' Comic_Sans_MS.ttf
Of course, you can replace Comic_Sans_MS.ttf with any font file on your computer. Quite handy!
I then came across another another problem. The Processing scripts work by reducing the number of nodes until there are almost none. If there are very few to begin with then the process will be over very quickly and you’ll have a very short animation! Inkscape has the capability to add nodes, but so far this can only be done using the GUI. Luckily Inkscape Verbs came to the rescue. Using the script below I was able to mimic a user manually selecting the shape and adding more nodes:
#!/bin/bash
for file in *.svg
do inkscape -f $file --select=path6 --verb ToolNode --verb EditSelectAll --verb org.ekips.filter.addnodes.noprefs --verb FileSave --verb FileClose
done
Save that to a file and run it inside a folder full of SVGs.

Before: 47 nodes. After: 1317 nodes.
For some reason all of the paths in the file were called path6. You may want to change that for your own SVG files. This script, and Verbs in general, have the drawback of always launching a GUI. The developers are aware of this and hopefully this will change in the future.
Destroy your own…
These sketches and scripts can be run on more than just font files. Any SVG that Geomerative can handle (not .ai files) can be used, even logos and jpg/gif photos converted to SVG.